

1.项目灵感:
灵感来源于这张图,想着开发一个网页端的,于是搞了这么一个东西。数据存储于json中,你可以根据你的实际情况修改。

项目概述:
这是一款功能强大的人生大事清单应用程序,旨在为用户提供一个高效且便捷的平台,用于管理和查看人生中的重要事件。
该程序基于 Web 开发,综合运用了多种前沿技术,包括 PHP、HTML、CSS 和 JavaScript,打造出一个交互性强、用户体验卓越的应用界面。
- 功能亮点:
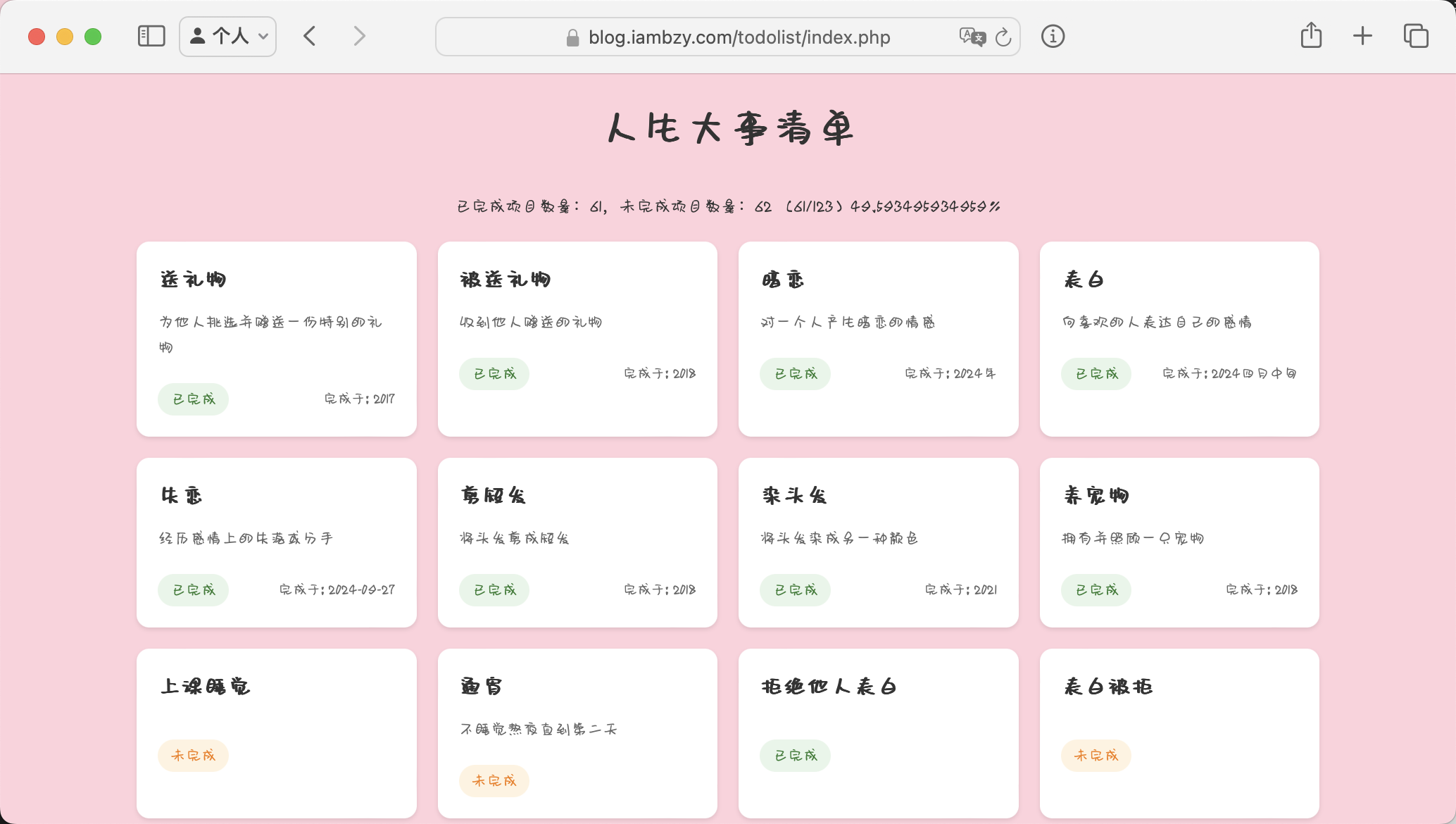
- 事件列表展示:能够清晰地展示用户的人生大事列表,将各个重要事件有条理地呈现给用户。用户可以轻松查看每个事件的基本信息,包括事件的名称和描述,有助于用户快速回顾和梳理自己的人生轨迹。
- 完成状态标识:对于事件的完成状态,提供了直观的展示方式。无论是已经完成的事件还是尚未完成的事件,都有相应的标识,让用户可以轻松掌握自己在各项人生大事上的进展情况。对于已完成的事件,如果有完成日期,程序会明确显示,帮助用户精确地追踪自己的成就时间节点。
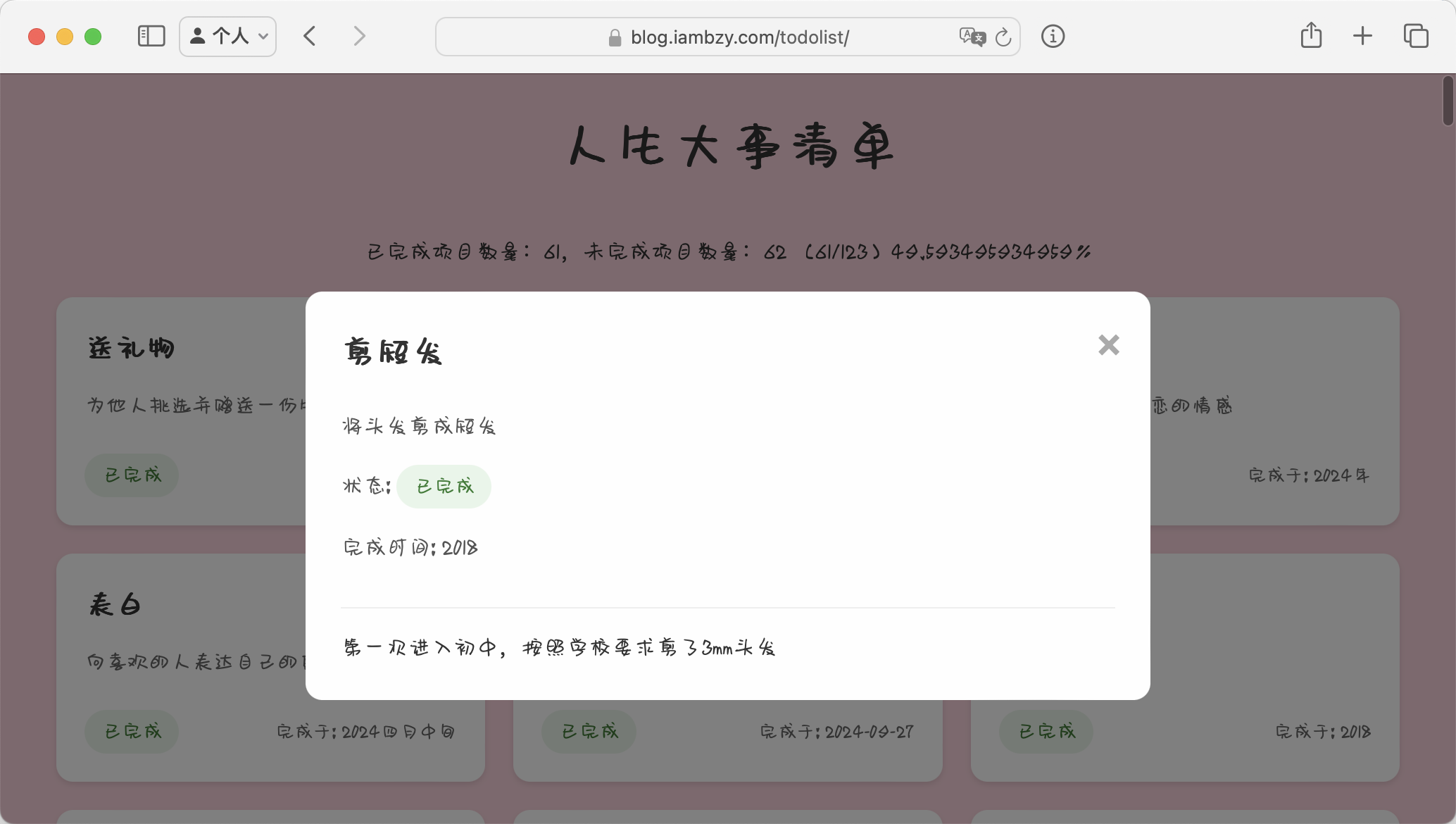
- 详细信息查看:为用户提供了详细信息查看功能。当用户点击相应的事件卡片,会弹出详细信息的模态框,该模态框包含了该事件的更全面信息,例如详细描述、具体的完成状态,以及完成时间等,使用户能够对该事件进行深入探究。
- 技术实现:
- PHP:为数据的处理和存储提供了强大的后端支持,确保了数据的稳定性和可扩展性。
- HTML:构建了整个页面的基本结构,是页面的骨架,保证了页面元素的合理布局和组织。
- CSS:负责页面的样式设计,使页面呈现出优雅美观的视觉效果,从页面布局、字体样式到颜色搭配,都经过精心设计,为用户带来舒适的视觉体验。
- JavaScript:为页面注入了丰富的交互性,实现了如事件卡片的鼠标悬停效果、模态框的显示和隐藏动画等动态效果,为用户带来流畅且便捷的操作体验。
2.项目预览
请点击 https://blog.iambzy.com/todolist 预览
3.数据结构介绍
下列代码是案例data的数据,其中**id**是编号,编号越小越靠前,其他就不多说了。
[
{
"id": 1,
"name": "获得驾驶证",
"description": "通过驾驶考试,获得机动车驾驶证",
"completed": true,
"completionDate": "2023-06-15",
"details": "历经4个月的学习和练习,终于一次性通过了所有科目考试!"
},
{
"id": 2,
"name": "环游中国",
"description": "走遍祖国的大好河山",
"completed": false,
"completionDate": null,
"details": "计划访问所有省份,目前已完成15个省份的旅行。剩余省份计划在未来3年内完成。"
},
{
"id": 3,
"name": "学习摄影",
"description": "掌握专业摄影技能",
"completed": true,
"completionDate": "2024-01-10",
"details": "完成了为期6个月的摄影课程,已能独立完成人像和风景摄影。在本地摄影比赛中获得优秀奖。"
},
{
"id": 4,
"name": "创建个人网站",
"description": "搭建并运营个人博客网站",
"completed": false,
"completionDate": null,
"details": "已经完成网站设计方案,正在学习相关技术。预计2024年中完成。"
},
{
"id": 5,
"name": "跑完马拉松",
"description": "参加并完成一次全程马拉松比赛",
"completed": true,
"completionDate": "2023-12-03",
"details": "在2023年北京马拉松中完成全程比赛,用时4小时28分钟。这是人生的一个重要里程碑!"
}
]4. 源码获取
5. 现存问题及未来
经过测试和调试,现存如下问题,有解决方案和未来计划。
- json存储数据调用性能低下,单击单个选项卡会卡顿1s左右,比较影响使用体验,考虑使用jsonl或者mysql来存储数据
- 字体没选好,可读性差,哪天再换一个
- 状态只有已完成和未完成,下一步添加更多的状态。例如【正在完成】【计划中】【无法完成】等

Comments NOTHING