1.起因
本教程适用主题版本:2.7.2
用Sakurairo主题很久啦,但是一直没时间把这个自定义字体的方法搞清楚,最近终于搞懂啦,是我的理解方向有问题。官方Docs看了一下还是没看懂,于是乎自己研究明白了。
下面的教程将会教会你如何在Sakuario主题内自定义字体。
2.介绍
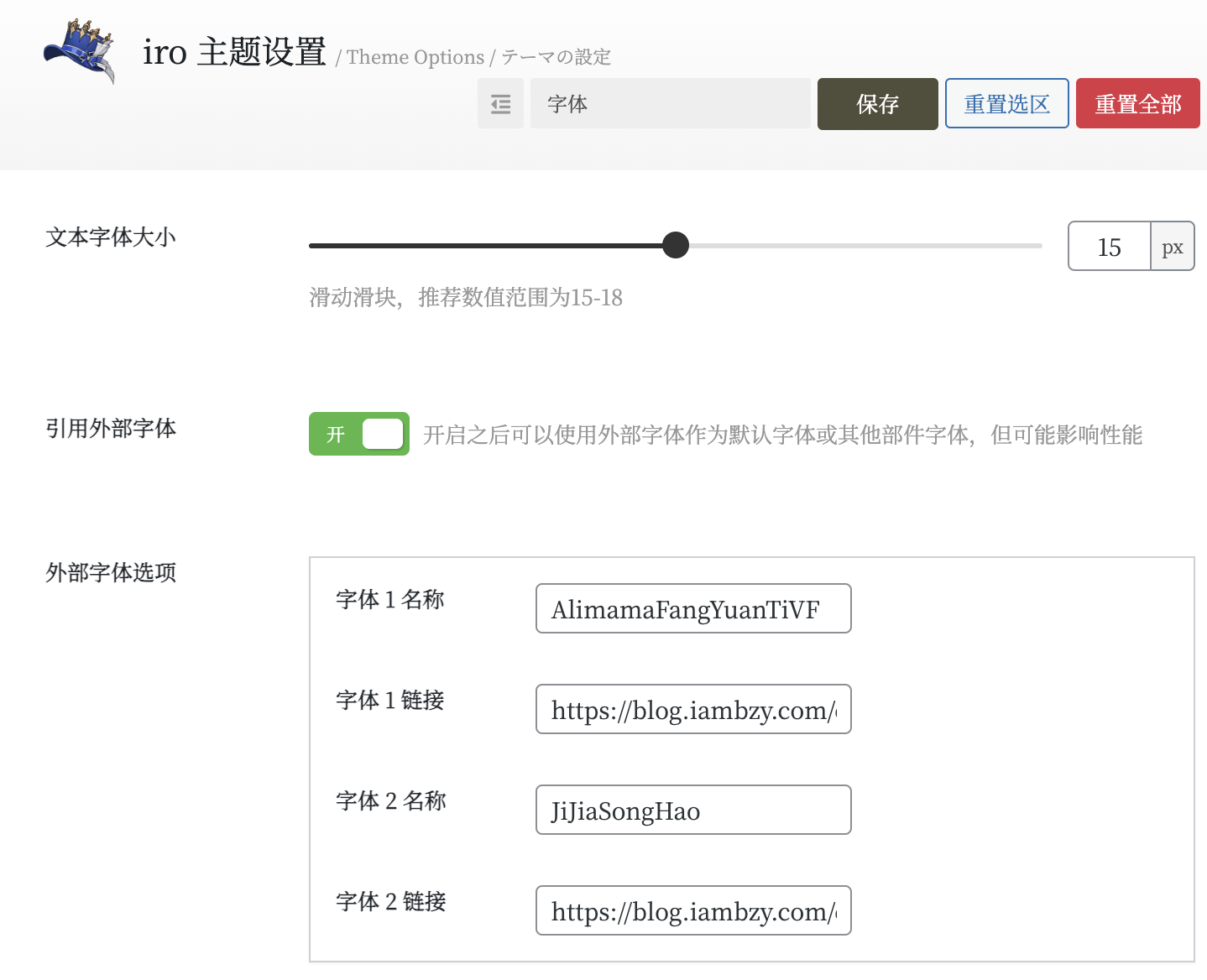
在后台,我们可以看到,关于字体的设置有挺多,但是还是比较方便的。



一共就这些了,现在讲一下一个正确的自定义字体配置流程。(不适用google fonts)
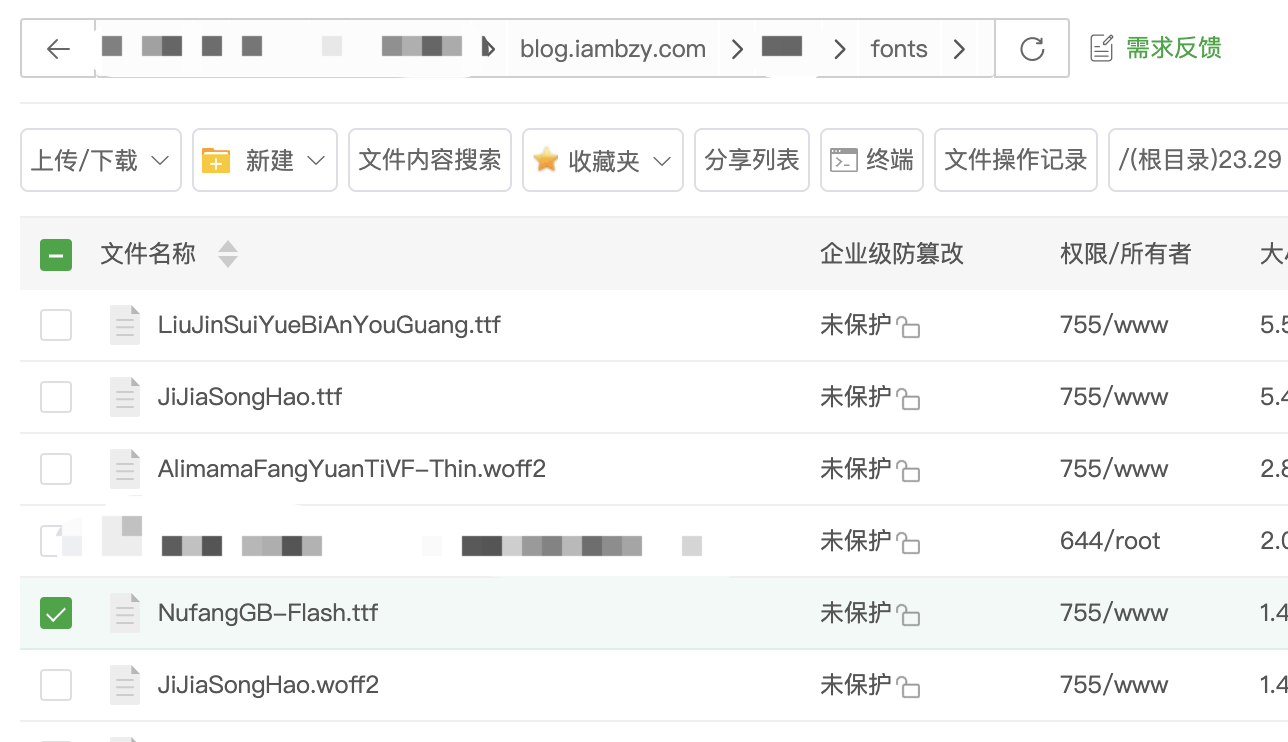
①上传ttf或者woff2字体文件
首先,将你的自定义字体上传到服务器或者托管到别的地方,保证你可以获取到URL直链。

②填写字体名称
然后准备好名字和直链,像这样填入(记得打开上面的引用外部字体)

③应用字体名称
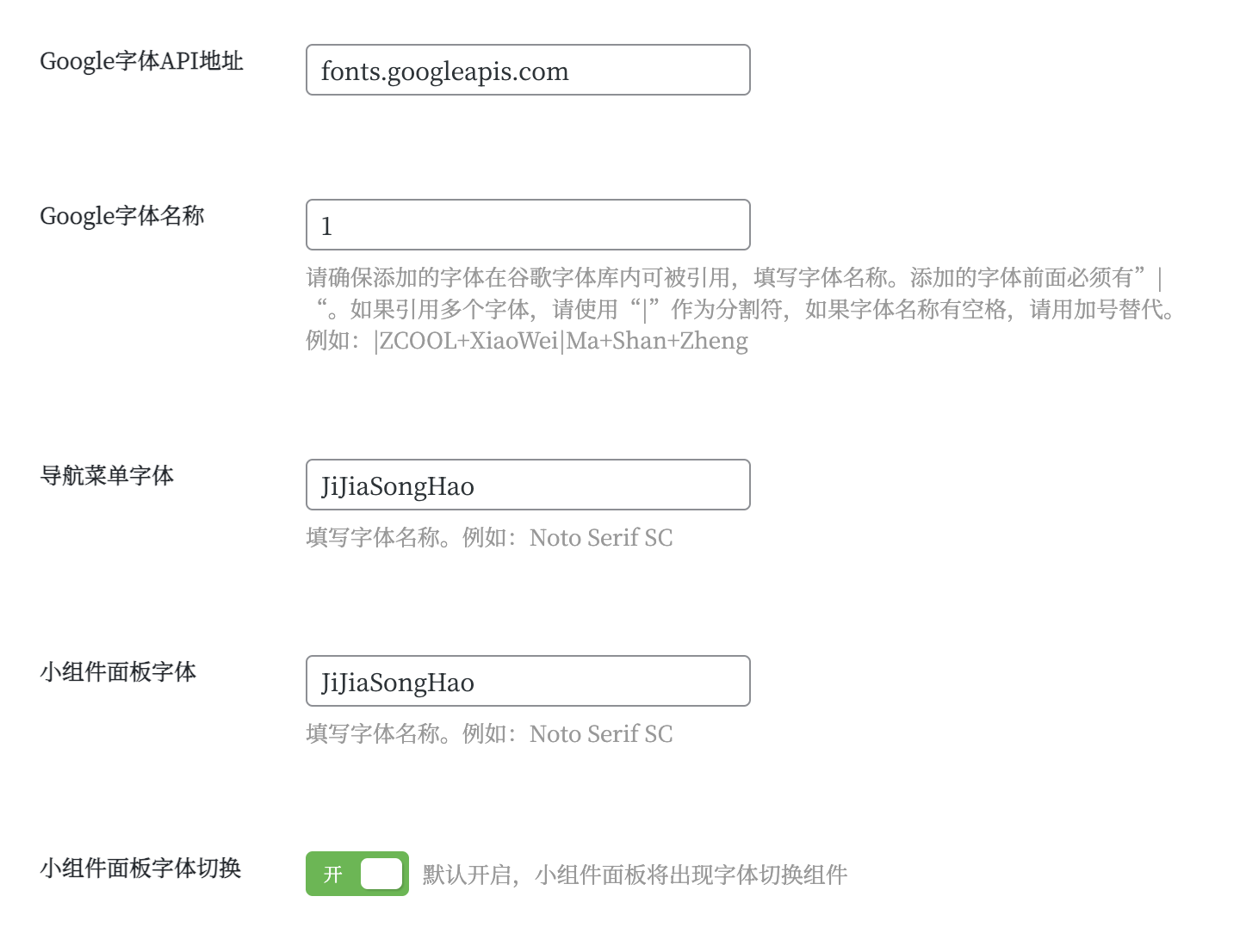
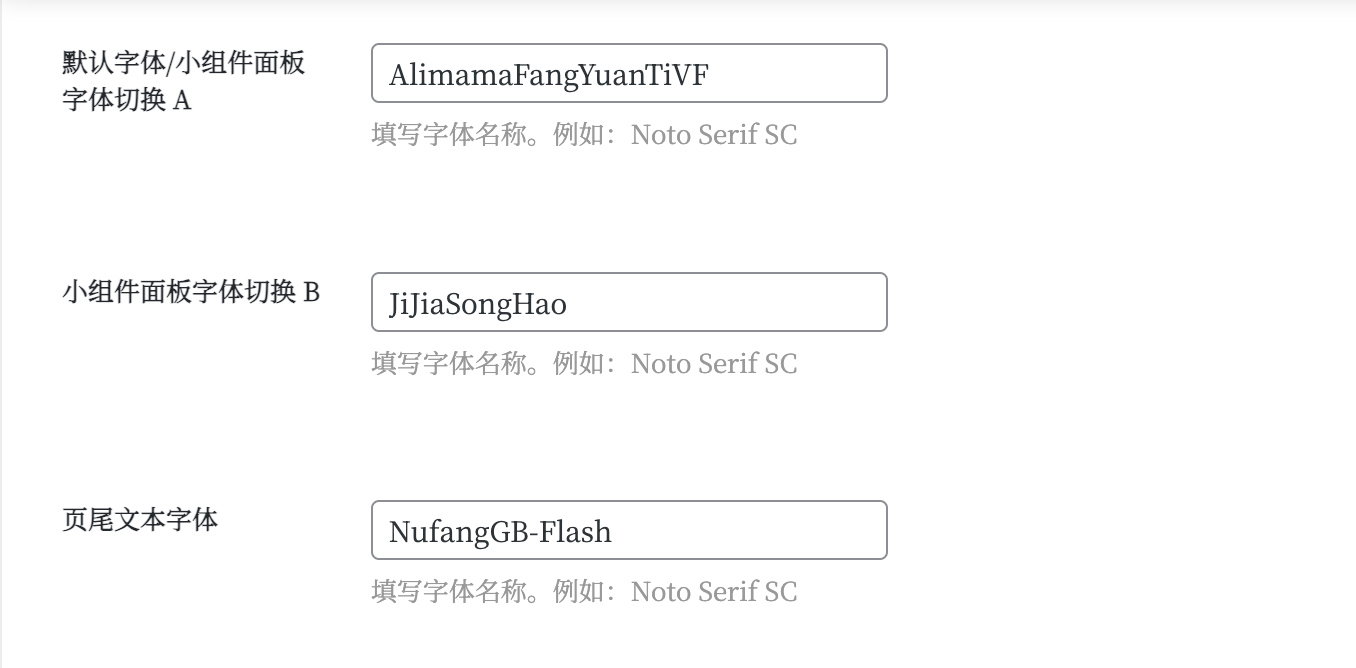
接下来,你需要在下面按区划分的字体中填写你当时设置的名称

比如我上面有一个字体设置为【JiJiaSongHao】,并附带了正确的URL,那么下方的字体只能填写你当时配置的字体。

确定保存成功后刷新查看效果,如果没有效果请尝试强制刷新或者清除缓存。
3.注意事项
- ① 字体文件个人建议保持在2mb以下,否则会影响加载速度。你可以上网查找一些【字体压缩】工具,将ttf转为woff2再使用。可以极大的加快访问速度。
- ② 最上面的配置框只给了两个自定义字体的配置,所以如果你像下面这样用三个的话,没有存在于上面配置框的字体是不会生效的。

- ③ 如果刷新后还是没有效果,请参照官方文档给出的方案尝试解决:常见问题 | Fuukei 周边文档
官方文档:全局设置 | Fuukei 周边文档 我个人感觉写的有些模糊,所以才写了这篇文章~希望能帮到更多的人
4. 多个字体适配
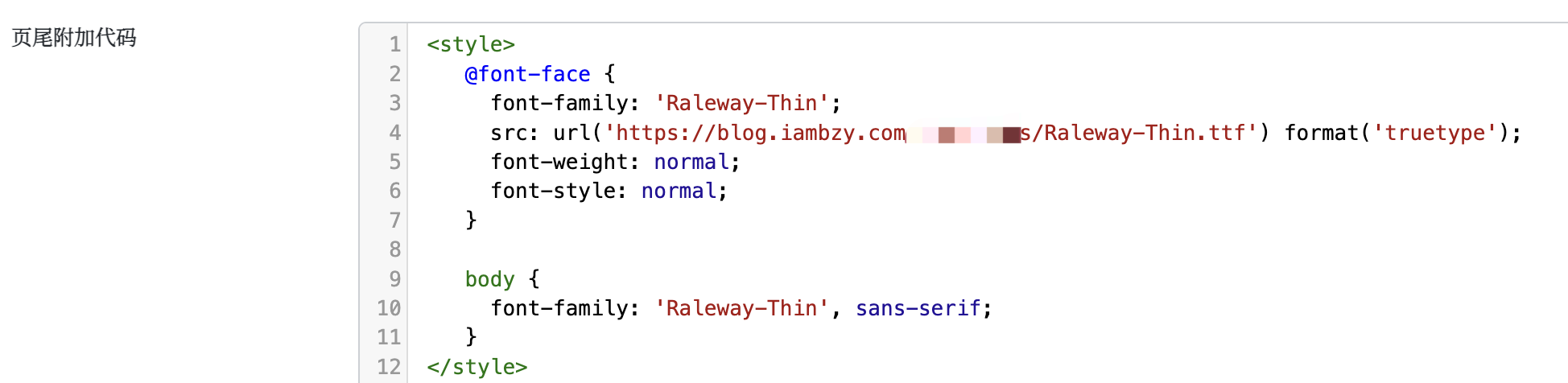
你需要在页脚或者页头加入以下代码,然后在主题设置中直接设置名字即可
将下面的代码中的NAME改为名字,URL填写可以被访问到的ttf字体。
<style>
@font-face {
font-family: 'NAME';
src: url('URL') format('truetype');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'NAME', sans-serif;
}
</style>然后在主题设置中这样设置


这样,应该就可以实现第三个字体的自定义设置了。

Comments NOTHING