1.效果展示:
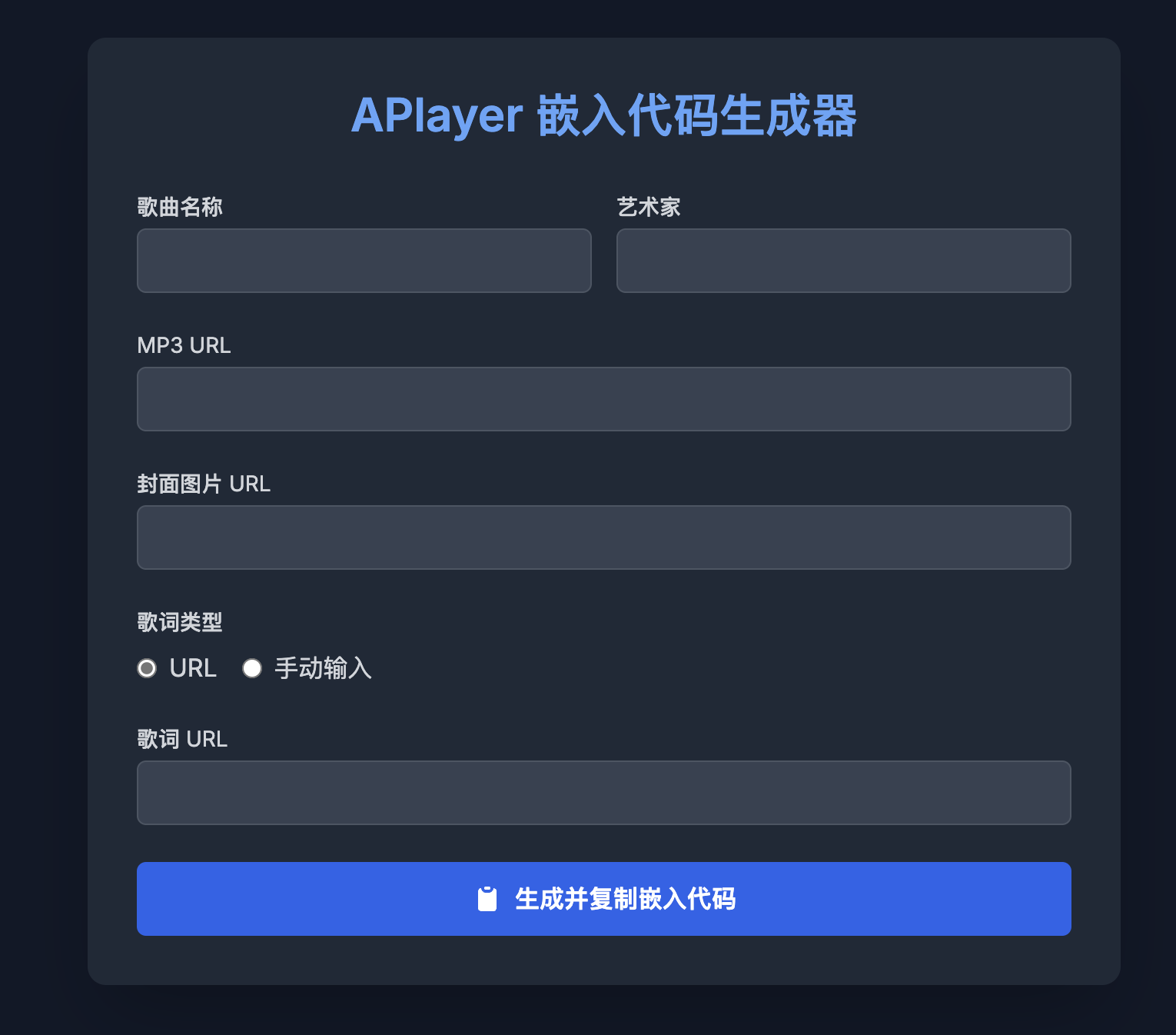
一键生成器请访问:
2.介绍
由于有的文章使用第三方平台嵌入的话,因为种种原因,效果可能达不到预期。
于是,这个用WordPress写文章可以自定义html的特色 而诞生的自定义Aplayer就诞生啦~
使用时候只需要找到后台添加

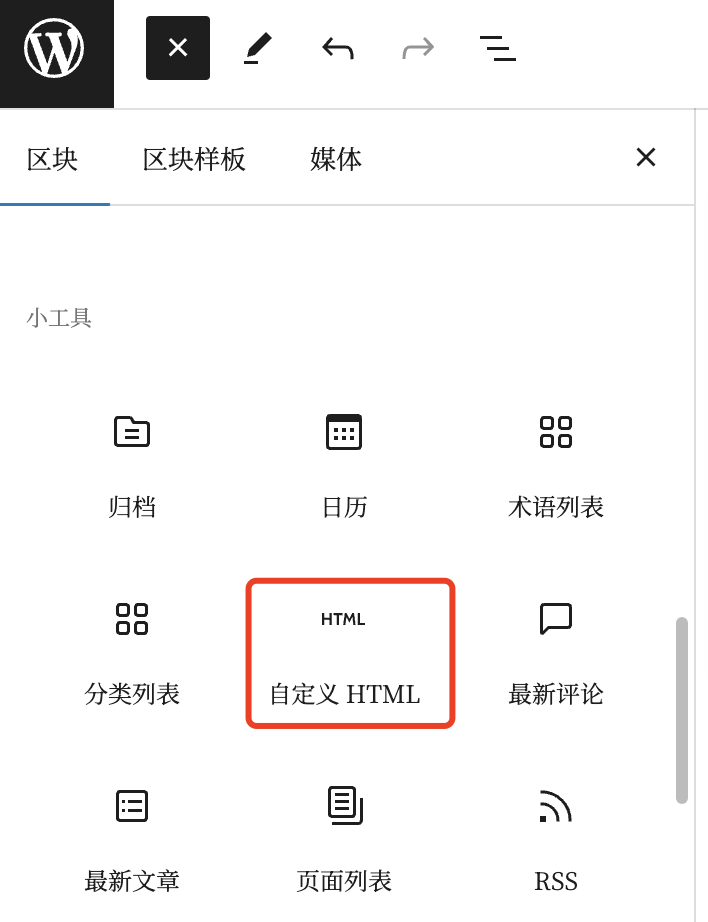
添加新模块,向下滑,找到【自定义html】

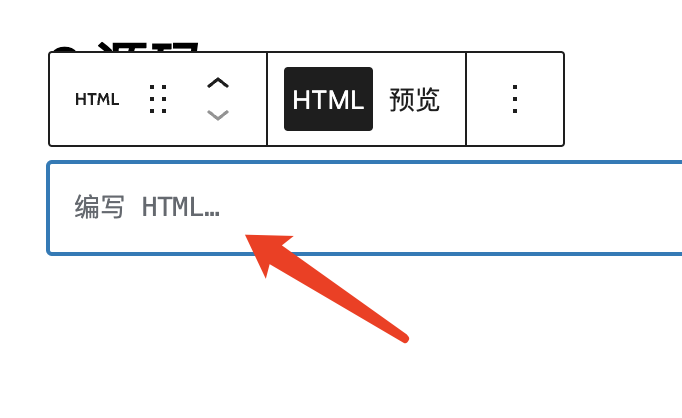
在这里将代码复制进去,更改参数即可~
因为走的不是解析,所以比较稳定,缺点是比较麻烦

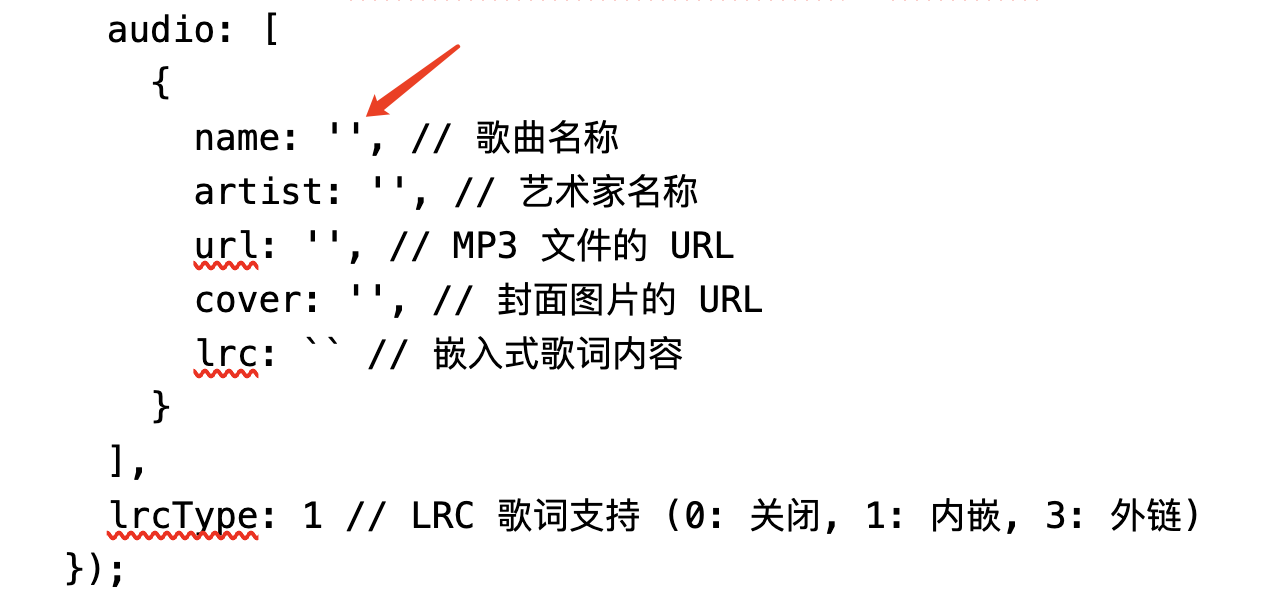
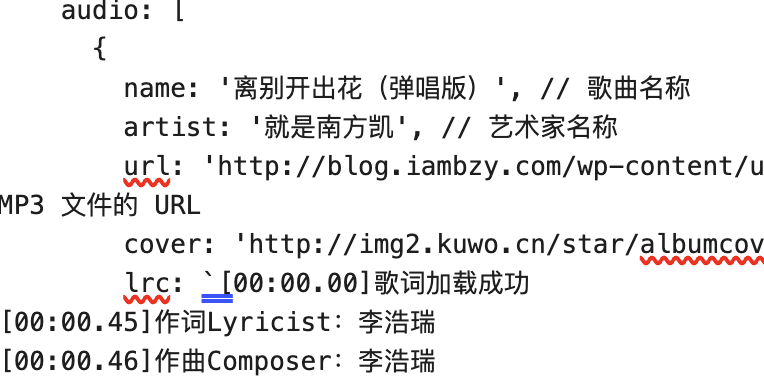
注意,参数应该在这里设置:

你应该写成下面这样,将内容放到两个英文的单引号之间:

歌词如果你选择url,那么填入url即可;如果你选了粘贴,那么像我这样严格按照lrc歌词格式填写即可
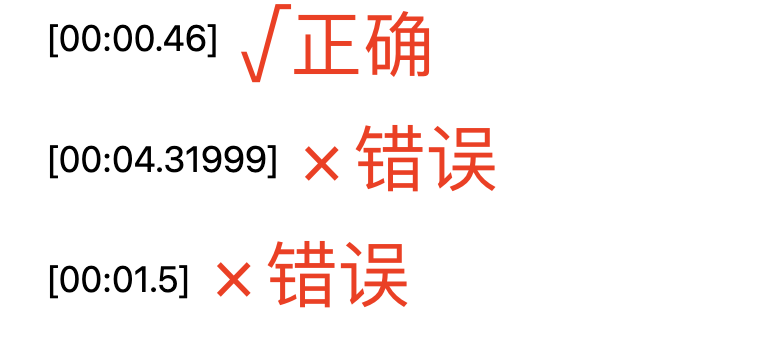
重点强调一下,必须是[xx:xx.xx]这样的格式,如果不按照格式的话歌词可能会缺少(不会展示)

需要你手动修改一下
2025-01-11 现在不需要啦,如果你用我的generator生成的话会自动帮你修复哦~

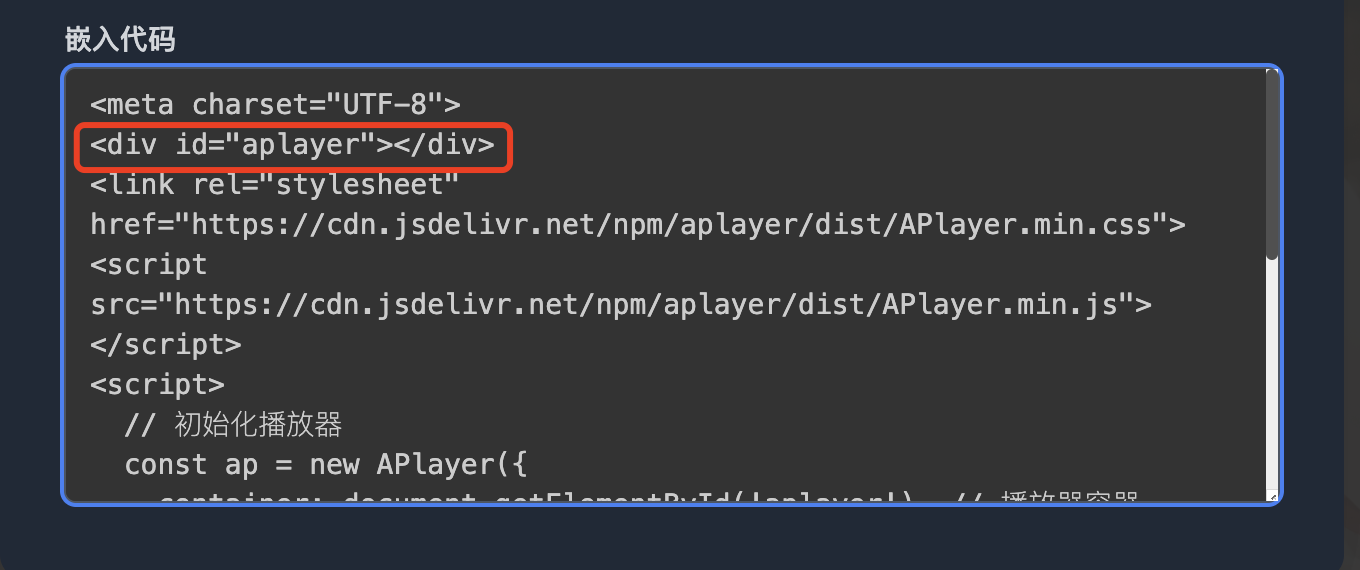
3.源码
<meta charset="UTF-8">
<div id="aplayer"></div>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script>
// 初始化播放器
const ap = new APlayer({
container: document.getElementById('aplayer'), // 播放器容器
audio: [
{
name: '', // 歌曲名称
artist: '', // 艺术家名称
url: '', // MP3 文件的 URL
cover: '', // 封面图片的 URL
lrc: `` // 嵌入式歌词内容
}
],
lrcType: 1 // LRC 歌词支持 (0: 关闭, 1: 内嵌, 3: 外链)
});
</script>4.懒人版
因为我也懒,所以我弄了个小玩意,可以一键生成代码,使用时候只需要直接复制粘贴进去即可~

5.Tips
1.多个Aplayer
需要注意的一个地方是,生成时候默认声明了一个叫aplayer的div块,如果你重复的话,他只会显示一个。这意味着你不能在同一篇文章中放两个生成的。有需求的话,你需要将aplayer更名。例如更名为aplayer1等。
新版本可以实现共存啦!

2.无法加载/一片空白?
这种情况下请先访问 https://cdn.jsdelivr.net 看能否正常打开
由于国内对 cdn.jsdelivr.net 的部分屏蔽,有的时候可能无法加载
如果无法打开请考虑更换cdn源,可以通过新版本的生成器自选CDN哦~

Comments NOTHING