当网站加载的资源加载失败时,防止用户傻傻等待,需要提示他们资源加载失败。
下方代码使用ToastrJs实现提示网页媒体加载失败的功能,直接引入即可使用。
自动检测网页上媒体资源的加载情况 如果资源媒体加载报错提示用户;若未出现问题同样提示用户。
弹窗可点击关闭,会自动消失(5s )。其他信息可以根据你的需求更改!

<!--======全功能版======by www.blog.iambzy.com======-->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://cdn.bootcss.com/toastr.js/latest/js/toastr.min.js"></script>
<link href="https://cdn.bootcss.com/toastr.js/latest/css/toastr.min.css" rel="stylesheet">
<script>
// 弹窗持续时间(毫秒)
var toastDuration = 5000;
toastr.options = {
closeButton: true, //是否显示关闭键
newestOnTop: true,
progressBar: false,
preventDuplicates: true,
tapToDismiss: true, //是否可以点击关闭
timeOut: toastDuration,
extendedTimeOut: toastDuration
};
var mediaError = false; // 标记是否有媒体加载错误
// 监听所有资源加载错误
window.addEventListener('error', function(event) {
// 检查资源是否是图片、音频、视频等类型
var target = event.target;
if (target instanceof HTMLImageElement ||
target instanceof HTMLAudioElement ||
target instanceof HTMLVideoElement) {
// 使用Toastr弹出提示
toastr.error('资源加载失败(-404),请向管理员反馈该问题!');
mediaError = true; // 标记有媒体加载错误
}
}, true);
// 页面加载完成事件
window.addEventListener('load', function() {
// 页面加载没有报错,弹窗提示用户
toastr.success('播放器加载完成');
toastr.info('请稍后,正在尝试加载媒体。');
});
// 延时一段时间后检查是否有媒体加载错误,并弹出提示
setTimeout(function() {
if (!mediaError) {
toastr.success('网页媒体加载成功,祝您观影愉快!');
}
}, 3000); // 延时3秒进行检查,你可以根据实际情况调整延时时间
</script>
<!--============================-->这部分的代码为最基础的弹窗,自动关闭,仅判断错误(404)
<!--===============仅提示错误=============-->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://cdn.bootcss.com/toastr.js/latest/js/toastr.min.js"></script>
<link href="https://cdn.bootcss.com/toastr.js/latest/css/toastr.min.css" rel="stylesheet">
<script>
// 弹窗持续时间(毫秒)
var toastDuration = 0; // 设置为0表示永久存在
// 使用Toastr弹出提示,设置持续时间
toastr.options = {
closeButton: false,
newestOnTop: true,
progressBar: false,
preventDuplicates: true,
tapToDismiss: false,
timeOut: toastDuration,
extendedTimeOut: toastDuration
};
// 监听所有资源加载错误
window.addEventListener('error', function(event) {
// 检查资源是否是图片、音频、视频等类型
var target = event.target;
if (target instanceof HTMLImageElement ||
target instanceof HTMLAudioElement ||
target instanceof HTMLVideoElement) {
// 使用Toastr弹出提示
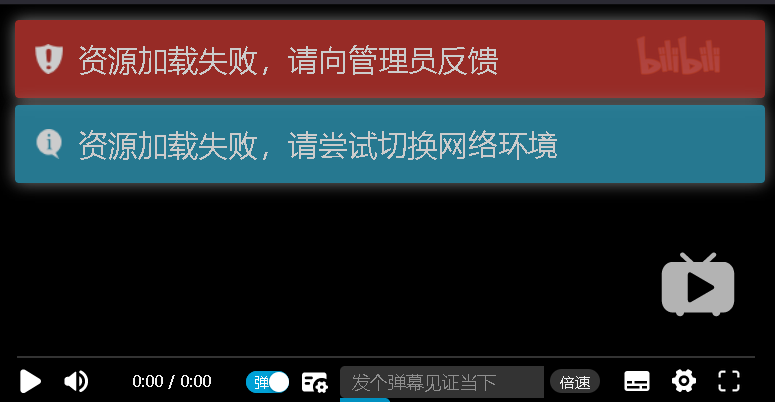
toastr.info('资源加载失败,请尝试切换网络环境');
toastr.error('资源加载失败,请向管理员反馈');
}
}, true);
</script>另外,在Toastr库中,error是一种预定义的通知类型,用于表示错误消息。除了error之外,Toastr库还提供了其他几种预定义的通知类型,可以根据不同的情况选择适当的类型。以下是Toastr库支持的通知类型:
success:成功消息info:信息消息warning:警告消息error:错误消息
你可以根据需要选择适合的类型,例如使用success来表示操作成功,使用info来提供一般信息,使用warning来警告用户等。
下面是一个示例代码,展示如何使用不同的通知类型:
toastr.success('操作成功');
toastr.info('这是一条信息');
toastr.warning('请注意');
toastr.error('发生错误');
在这个示例中,我们使用了不同的通知类型来展示不同的消息。你可以根据具体情况选择适当的通知类型来传达你想要表达的信息。
下面这一段可以让你判断媒体究竟加载成功了没,成功与失败均会弹弹窗提示!与上面的是一样的。
<!--==============与最开头的一样=没自定义内容=============-->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://cdn.bootcss.com/toastr.js/latest/js/toastr.min.js"></script>
<link href="https://cdn.bootcss.com/toastr.js/latest/css/toastr.min.css" rel="stylesheet">
<script>
// 弹窗持续时间(毫秒)
var toastDuration = 0; // 设置为0表示永久存在
// 使用Toastr弹出提示,设置持续时间
toastr.options = {
closeButton: false,
newestOnTop: true,
progressBar: false,
preventDuplicates: true,
tapToDismiss: false,
timeOut: toastDuration,
extendedTimeOut: toastDuration
};
var mediaError = false; // 标记是否有媒体加载错误
// 监听所有资源加载错误
window.addEventListener('error', function(event) {
// 检查资源是否是图片、音频、视频等类型
var target = event.target;
if (target instanceof HTMLImageElement ||
target instanceof HTMLAudioElement ||
target instanceof HTMLVideoElement) {
// 使用Toastr弹出提示
toastr.info('资源加载失败,请尝试切换网络环境');
toastr.error('资源加载失败,请向管理员反馈');
mediaError = true; // 标记有媒体加载错误
}
}, true);
// 延时一段时间后检查是否有媒体加载错误,并弹出提示
setTimeout(function() {
if (!mediaError) {
toastr.success('网页媒体加载成功');
}
}, 3000); // 延时3秒进行检查,你可以根据实际情况调整延时时间
</script>
下面的代码可以输出错误类型和具体出现错误的位置(url)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>媒体资源加载错误检测</title>
<link href="https://cdn.bootcss.com/toastr.js/latest/css/toastr.min.css" rel="stylesheet">
</head>
<body>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://cdn.bootcss.com/toastr.js/latest/js/toastr.min.js"></script>
<!-- Your media elements, e.g., images, videos, etc. -->
<img src="example.jpg" id="exampleImage">
<video src="example.mp4" id="exampleVideo" controls></video>
<script>
$(document).ready(function() {
// Function to show toastr error message with a delay
function showErrorToastWithDelay(errorCode, url, delay) {
setTimeout(function() {
var errorMessage;
switch (errorCode) {
case 1:
errorMessage = "错误类型:MEDIA_ERR_ABORTED\n加载被中止:" + url;
break;
case 2:
errorMessage = "错误类型:MEDIA_ERR_NETWORK\n网络错误:" + url;
break;
case 3:
errorMessage = "错误类型:MEDIA_ERR_DECODE\n解码错误:" + url;
break;
case 4:
errorMessage = "错误类型:MEDIA_ERR_SRC_NOT_SUPPORTED\n不支持的媒体资源:" + url;
break;
default:
errorMessage = "错误类型:" + errorCode + "\n加载错误:" + url;
break;
}
toastr.error(errorMessage, "错误提示");
}, delay);
}
// Function to check media load status and show appropriate toast
function checkMediaLoadStatus(mediaElement) {
mediaElement.oncanplaythrough = function() {
// Media loaded successfully
console.log("媒体资源加载成功:", mediaElement.src);
};
mediaElement.onerror = function() {
// Media encountered an error while loading
showErrorToastWithDelay(this.error.code, mediaElement.src, 200);
console.error("加载错误:", mediaElement.src);
};
}
// Get all media elements on the page and check their load status
var mediaElements = document.querySelectorAll("img, video");
mediaElements.forEach(function(mediaElement) {
checkMediaLoadStatus(mediaElement);
});
});
</script>
</body>
</html>

Comments NOTHING